

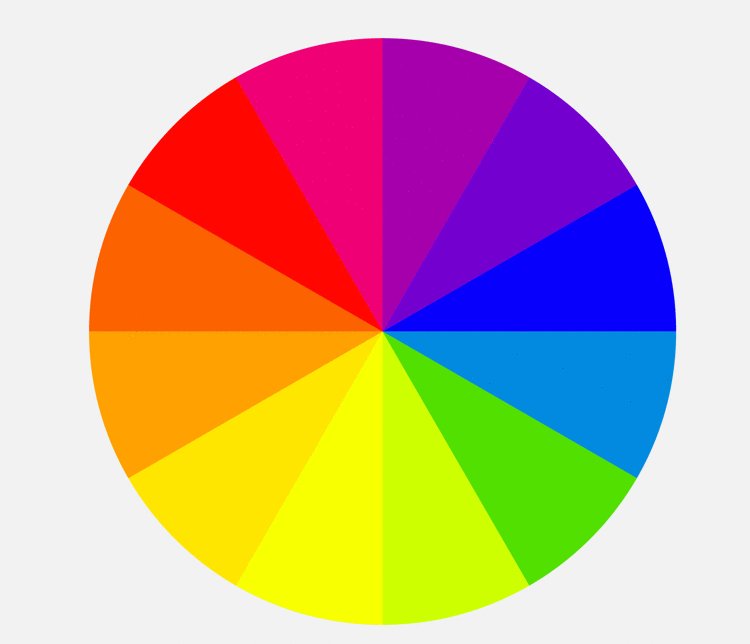
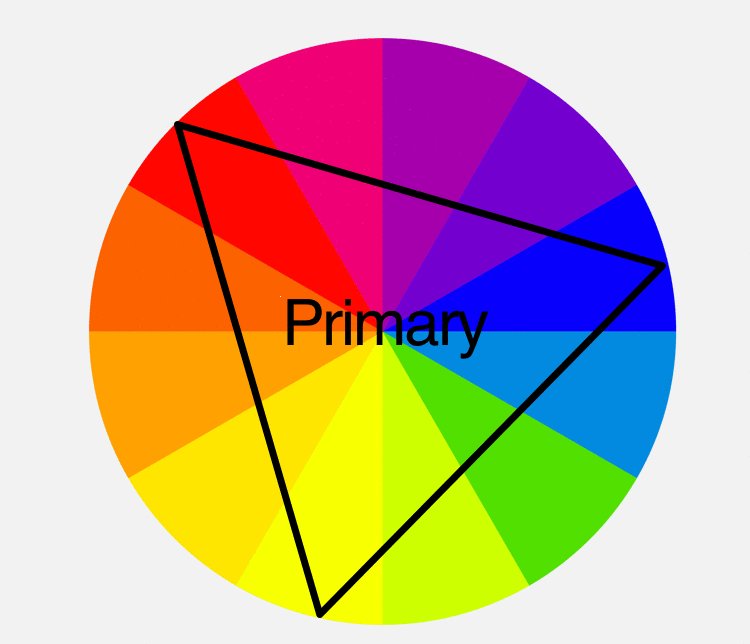
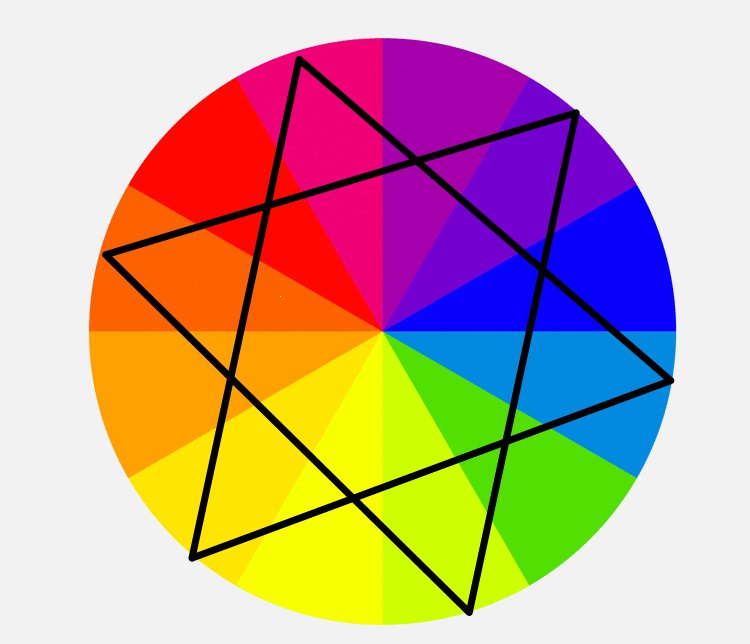
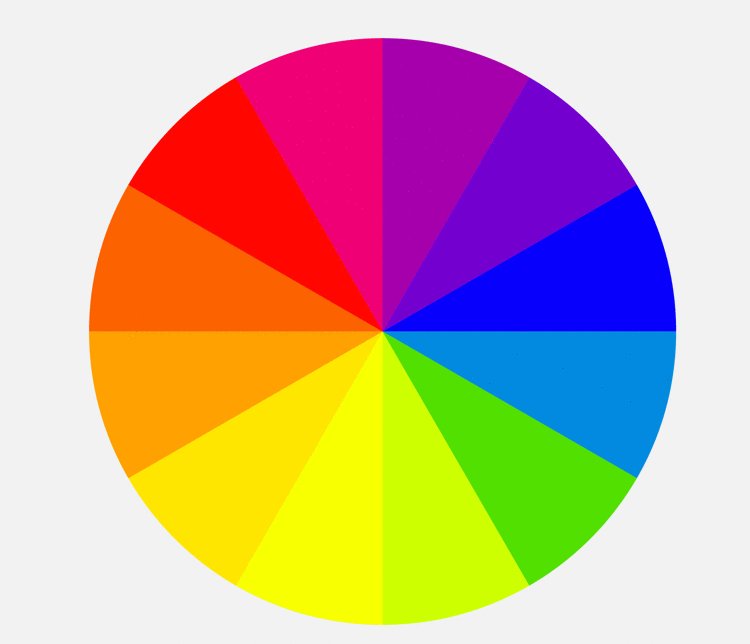
While we will focus on using it for clothing and outfits, this theory is universal and applies to. The wheel has been segregated into the following categories. As all colors are created from the three primary colors (red, green and blue), the primary colors are shown forming a triangle within the color wheel. The goal is use the color as a reference tool, first by referring to it directly but eventually to see the relationships so clearly that they are stored in your memory as an instant reference for you to access any time you are working with color. The color wheel was first invented by Sir Isaac Newton in the 18th century when he tried to condense the color spectrum into a wheel and visually represent the relationship between them. A circle shape that is divided equally in to 12 sections, with each section displaying a different color according to its pigment value. The 3 secondary colors are Orange, Green, and Purple. Easy to use and understand, the Color Wheel is a basic tool for teachers, students, artists and anyone making color selections.

Secondary colors are created by mixing primary colors. The Color Wheel provides a simple, visual aid for illustrating and teaching color mixing relationships. The 3 primary colors are Red, Yellow, and Blue. Even at night the source of light is most often coming from above. The RYB (Red, Yellow, Blue) color wheel is used by painters, artists and designers for blending pigment colors. Your mind is comfortable with light being at the top and dark beneath. Yellow is the lightest color on the wheel violet is the darkest. For this reason, I suggest that you get into the habit of holding the color wheel with yellow always at the top. The color mixing that happens is due to the speed at which the wheel is spinning as the. There are different color modes to choose. Moreover, one of the significant differences between other such color wheel apps is that you get numerous features with this app.
#COLOR WHEEL CODE#
For example, in the color red, the color code is FF0000, which is 255 red, 0 green, and 0 blue. The second option from the list is Adobe Color Wheel which is a reliable option for you with the help of which you can design your websites efficiently. Obviously, the individual colors on the wheel are not mixing. HTML color codes are hexadecimal triplets representing the colors red, green, and blue (RRGGBB). When you combine two primary colors, you get the secondary colors: purple, green, and orange. If you look at the color wheel in the same orientation every time, it becomes easier to remember the positions of each color and how they relate to one another. The colors you put on the Color Mixing Wheel are the three primary colors: red, blue, and yellow.


 0 kommentar(er)
0 kommentar(er)
